Recently I have had a lot of ideas in my head regarding creating a pixel art environment inside UE4, I have had this visual idea in my head for a while that combines pixel art with modern effects in a very particular way. This post will include some my initial experiments into trying to develop this style.
Things I want
There are a few things I want to achieve with this style I'm trying to develop:
- I want to create a unique art style that I can feel comfortable just adding new bits to without thinking about it too much, so having very strong rules to the style will help define what can and can't be done.
- I want to utilize UE4 lighting systems - This will be done to add more depth to the pixel art and push the style beyond something that feels like an old game, I want it to feel fresh.
- Make it feel alive! - Rain World was a great inspiration for this, that world feels alive with a lot of movement, particles and animals that move throughout the world. I want to see if I can create an environment that feels similar. This could be done with material effects, particles, animated sprites, dynamic lighting and AI critters.
- Limited palettes for the actual pixel art. - This will allow the lighting to do most of the work, bringing out the subtle colour variation in the pixel art. Also I sort of want some really classic looking tilesets, sort of like the really old metroid or Kid Icarus games. Because of the black backgrounds those games had some sort of scary, bleak vibe to them. I dig that.
- Break up the tiles as much as possible, but still keep essence of the 'square' look - This is the hardest one to define, I know how this looks in my head but this will require trial and error to actually present this idea. Essentially, this will probably result in the creation of lots of different tiles to create enough variation. There might be a way to cheat some of the tile variation through material layering.
There are probably more things that I would include in this list if I could remember them, that should be good for now though.
Where did the idea for this project come from?
A few things. Mainly it was caused by me working on the top down game template. I have always been interested in top down games: I used to use RPG Maker XP quite a lot, so I created the top down ue4 project as a homage to that, before I developed it into the adventure game project for the college. Seeing Rain World in action was a pretty big catalyst for this whole thing, as that art style was something I wanted in a game for a long time, but I feel more could be done to make the visuals even better.
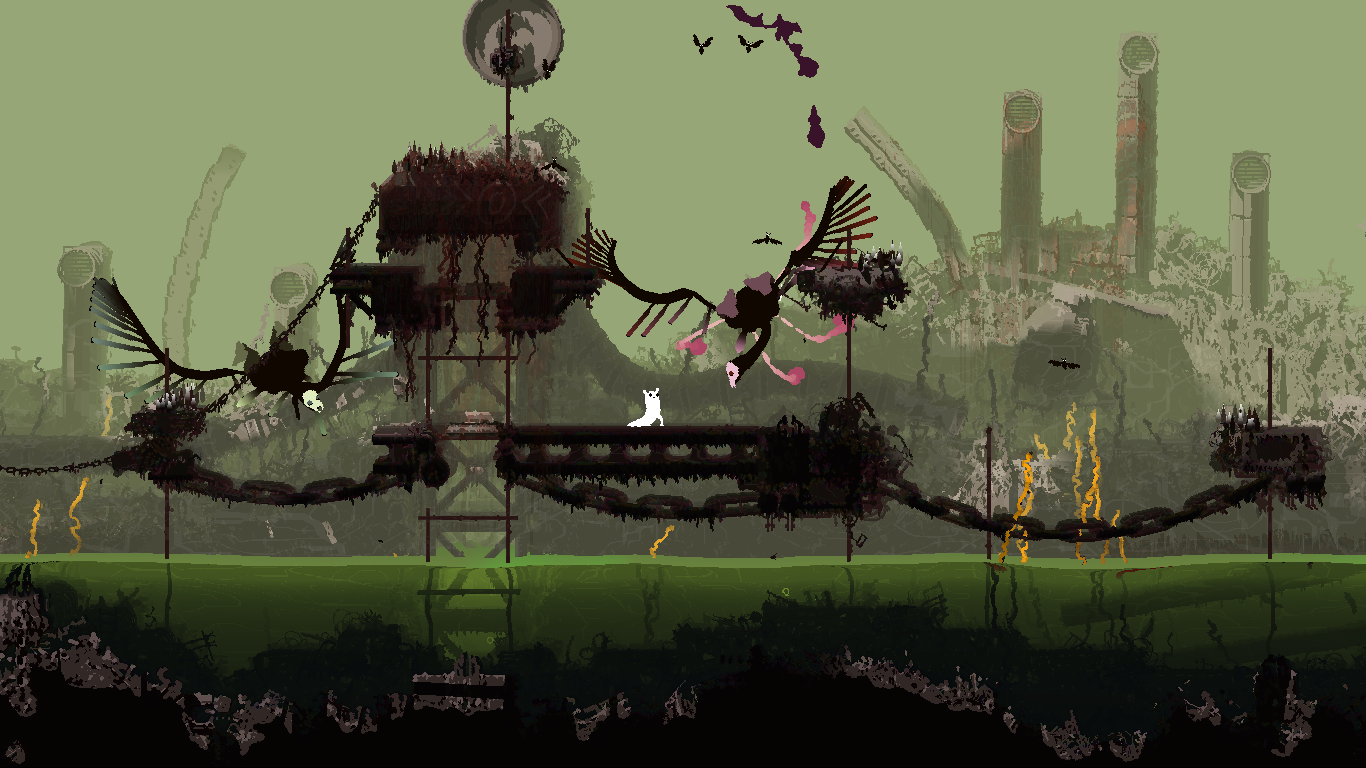
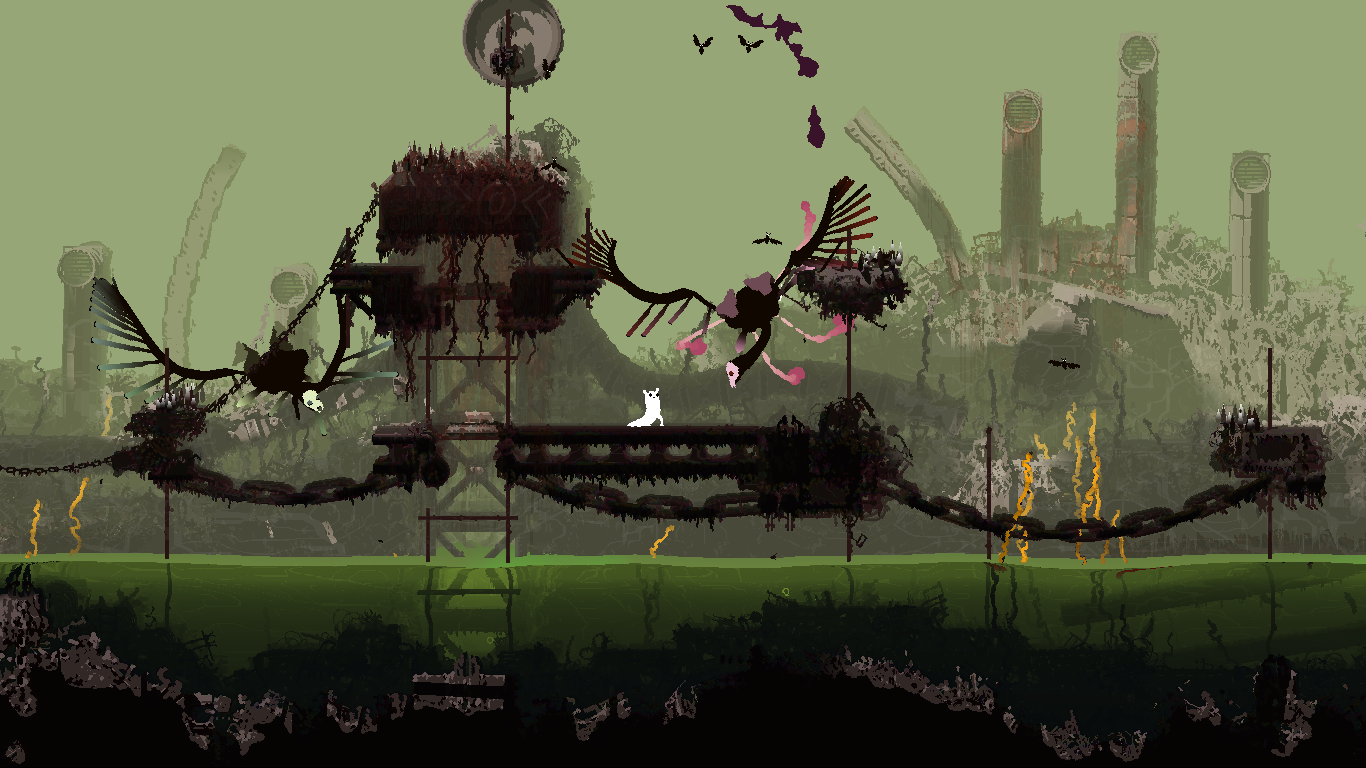
 |
| Rain World |
Also I have been playing a lot of Minecraft recently, and one thing I thought was how dead the visuals felt for something which has pixelated visuals. I like the pixel art on 3d models concept, but I think things could be done to tie the two together more in a way that feels fresh and cohesive. I think minecraft's lighting is mostly the problem there, with some better lighting that game could look awesome. This is why I think a lot of the focus on this project should be how the pixel art interacts with lighting in a 3d space.
 |
| Minecraft with A Lighting Shader mod - It's amazing how much better lighting can change the look of a scene completely. |
Initial experiments
My initial experiments were in UE4. At this stage it was literally aimlessly fucking around with an old tileset I had made from back in college and some basic 3d shapes. I was seeing if I could something minecrafty, whilst creating some slightly better (moodier) lighting. I also created a pixel-arty looking rain particle that creates a splash effect when it hits the floor.
 |
| Old Retro-inspired tileset I created in back in College (This is nearly 6 years old at this point. This already had a very limited palette. You can also see there was some experimentation with lighting, with fake lighting applied in top in photoshop. (Why the fuck is there shadows on one of the walls too though? Past me has no idea how light works apparently. XD) |
 |
| Moody Test level, with rain effect, some cloud shaders and that garish pixel art I made in college. |
 |
| More of the same, but showing some experiments with volumetric lighting inside UE4. |
I liked the moodiness of these shots, this is something that I think would be really cool to keep pushing. I think though that the shapes and detail are lacking. Also some work has to be done on presenting pixel art on a 3d surface, at the moment it looks weird to have diagonal surfaces or anything that isn't following the pixels directly. I don't want to create something that is voxel based though... I'm wondering if there is another approach to making pixel art appear in 3d on non-square objects.
2d and 3d integration tests - Pixelation Post Process Effect (UE4)
All these tests before I did a few months ago. Everything from this point onward is more recent. This test comes from experimenting on the adventure game project directly. I tried to create a post process effect that can make specific objects appear pixelated. This could be used to tie 3d models into a 2d graphics placed on a tileset. If this works then it could open up loads of possibilities when it comes to effects!
 |
| Pixellation Post Process GIF - Demonstrated using a rotating cube of wisdom. |
This effect was designed to try and tie in 3d objects to 2d objects already in the scene, it is a simple pixelation effect (As found in the Unreal Engine examples) Only adapted to use a custom stencil mask.
There was a problem that when the effect reaches the each of the 3d object that the pixels abruptly stop, leaving a small gap, this was fuxed by using combining an effect for generating an outline around the custom depth objects and then adding that to the mask, which allows me to bleed the pixels over the edge of the 3d object, helping to blend the object into the scene.
It's not perfect. The next step is to somehow tie the screen effect pixels to the ones on the tilemap actor in the scene, so more experimentation will be done on this at some point, but for now I think this effect is pretty cool.
 |
| Pixelation Post Process Effect using Custom Stencil Mask with edge bleeding. |
Pixel Art Test
This is what I've been working on today. Just trying out some random pixel art graphics to get myself back into the craft of it. I create all my pixel art in Photoshop using the pencil tool. I mainly been creating this from imagination but I do have some visual cues in my head, I created a Pinterest board full of pulp sci-fi things and weird abstract art. It will include some pixel art games I am interested in as well as some real world reference. But for now here is my inspiration board of things I want to mix and match:
https://www.pinterest.co.uk/jbroderick94/pixelpunk/
I started off by taking the old tileset I had from college and I desaturated it in photoshop. I then ran a posterise filter on it to limit the range of values I had in my palette. Limiting the palette forces me to think about form and pattern, it also helps me to focus my visuals keeping the art nice and clean.
To get colours on my pixel art I used a gradient map effect on top of everything, I create a gradient that is mapped onto the values I have already painted into my pixel art. This allows me to get direct control over the colours in my palette at any time. This is useful for my as I'm shit at colour normally, and this helps to take some of the thinking away.
Below are some progress shots of the tileset I was developing today, I put the map together using Tiled Map Editor, as it has more tools for building maps compared to the tilemap editor inside UE4. I believe I actually saw a plugin for UE4 before that lets me import Tiled Maps, but I'll have to have a look again to be sure...
 |
| First version - Created blending for the walls to make them less of on eyesore. Added some basic floor variation. |
 |
| Version 2 - Added Wall Tops and some better floor tiles, wall tops include a reverse section of the wall that fades into the darkness |
 |
| Version 3 - Added more floor variation including some decorative tiles and some broken up ones. I composited some fake lighting on top to simulate what it might look like inside UE4. |
 |
| Last screenshot of the day, just had a bit of fun building rooms and testing the floor tiles. I love building maps. <3 |
I think a lot more could be done with this tileset. I have a list below of things I should/could do:
- MORE CONTRAST!, colour contrast and tonal. I experimented with adding a levels adjustment layer and I also increased the saturation. Will show the results of some tweaking in the next post.
- Detail on the tops and sides of walls.
- Wall Variation, would be nice to have them break the grid a little.
- Some focal point objects, I will probably sketch these in my book first.
- Try some plants/overgrowth on a complementary colour palette. I do have another idea for this which I will get onto in the next section.
- Larger sections of flooring - I could paint in some floors on a larger tile size, to add some really nice focal points and unique details.
Other Cool Things
I have some ideas for the project as a whole that I could experiment with, most of these are things that I think could work for pixel art with a little bit of effort. Most of these things I haven't seen an example of before but I'm pretty sure they can be done, it's just a question of whether they can look good. This is essentially me thinking of what UE4 rendering/material features could be used for pixel art in a way that could make things look better/save time.
- Using UE4 Decals for pixel art - Decals could be used to place certain effects on top of your base scene, using some selective blending and by using small textures you can probably have some cool effects like natural looking moss on your walls. This could help to break some of the obvious tiling you could get in your tilemap.
- Procedural pixel art - I had an idea to use Substance Designer to create some procedural pixel art, I have no idea how this would work in practice. Although this could be really interesting if the Subtance material instance can be controlled inside unreal during game time. Some interesting effects can come out of this.
- Vertex painted Tilemaps - Could be useful for some things, could even be used for painting lighting information into the scene. Could be combined with the procedural pixel art too for effects like creating broken tiles in certain places or puddles.
- Normal map experiments - I have seen good and bad uses of this in 2d, I would like to try it though just to see if anything interesting can come from it.
- More 3d tests - Try recreating a 2d map in 3d, quickly and efficiently. Something that could convert an existing 2d map into a 3d one would be nice. 3d models would have to look correct in an orthographic view similar to the one I'm already using.
Anyway, that is it for now, I will post more experiments in the week, If anybody has any questions about any of this ask away, or if you have any feedback on anything then voice away! I want to see if I can push this as much as I can. :)
See you next time. :D















Comments
Post a Comment
Leave a comment, I'll try and get back to you soon as possible. ^.^